常见误区 (二)
本文总结了目前来说大家依然常常犯错或者常见的问题,很多问题已经可以称的上老生常谈了,唉
找不到元素怎么办?
可以参考 常见误区 (一) 的找不到元素
可能存在延迟加载元素,或者 iframe 作用域的问题
我们可以使用
var time = setInterval(() => {
//写你的代码;
}, 1000);
然后在适当的时候使用
clearInterval(time);
清除掉定时器
也可以使用 addEventListener 或者 MutationObserver
这两个 api 都在之前有所涉猎
addEventListener 适用于你需要同步进行,而 MutationObserver 适用于异步,性能更好不卡顿
addEventListener 的则较为简单,基本分散在每节课了,所以没什么特别推荐的文章
关于 MutationObserver 可以参考 MutationObserver 知识
我设置了元素但是点击按钮依然没有用
这时候多半是框架的问题
我们虽然设置了内容但是没有做元素相关的校验
这时候需要对其进行特殊的处理
具体可以去参考元素规则校验和检测的触发
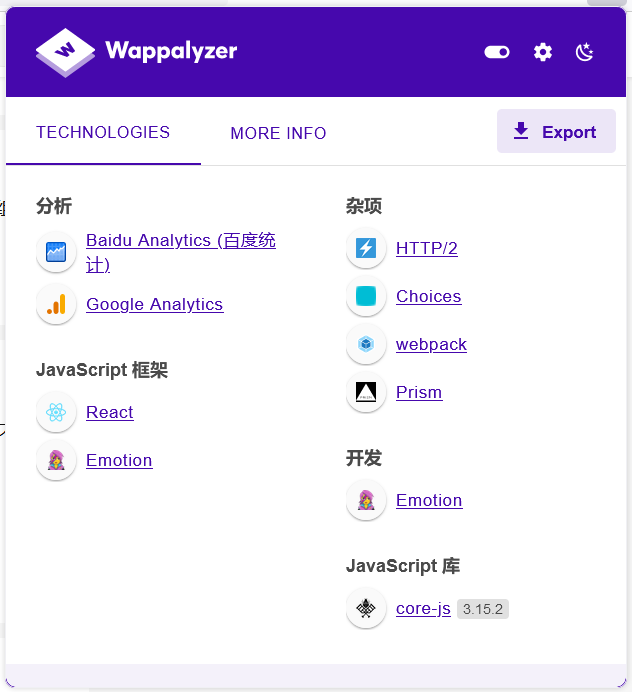
我该如何判断网页到底是什么库?
我最近找到一个比较好用的插件 Wappalyzer
可以直接查看当前页面是什么框架

大家也可以安装上插件,根据提示的框架来对其进行针对性处理
但是也不是万能的,根据测试有一部分网站找不到任何信息。
我该如何处理 React 和 Vue 页面
React 的教程在 元素规则校验和检测的触发 已经讲过了
而 vue 的相关教程可以去查看
https://bbs.tampermonkey.net.cn/thread-1425-1-1.html
https://bbs.tampermonkey.net.cn/thread-1438-1-1.html
Require 后出现各种问题怎么办
require 代码类似于
function(){
// require的代码
// 你的代码
}
可能作用域和代码再次引用外部的库和数据,会出现各种各样的问题
这个时候可以考虑对网页插入 script 标签等进行引用
或者修改 js 代码,然后发布到 npm 来进行引用
具体可以参考 引用库的使用 的处理思路
关于一些推荐的库
我们可以使用一些库来让我们的界面变的更美观易用
同时代码量更少,减少我们的重复性任务的工作量
同样可以参考 引用库的使用
善用开源的库可以极大的提高代码的健壮性及减少编写任务